Por que o Google Maps não está funcionando?
O Google fez alterações nos Termos de Serviço da Plataforma do Google Maps. Agora, se você quiser adicionar um mapa do Google ao seu site, precisará obter uma chave de API JavaScript e adicioná-la ao painel Configurações do bloco de mapas. Vá para a página "Get an API Key" (Obter uma chave de API): https://developers.google.com/maps/documentation/javascript/get-api-key e siga as etapas para Criar chaves de API.
Aqui estão as etapas que você deve concluir:
- Se necessário, faça login em sua conta do Google. Em seguida, clique em "Novo projeto".
- No campo de entrada "Project Name" (Nome do projeto), digite o nome do seu projeto. Ele será usado no console de nuvem do Google.
- Depois que o projeto tiver sido criado, selecione"Maps JavaScript API". Para ativá-la, clique no botão "Enable" (Ativar).
- Para criar credenciais, em "APIs & Services", selecione Credentials → clique em "Create Credentials" e selecione API key.
- Em Restrições de aplicativos, selecione Referenciadores HTTP (sites) → em seguida, em "Restrições de sites", clique em "Adicionar um item" e insira um link para seu site.
- Na seção Restrições de API, aplique as restrições de chave → selecione Maps JavaScript API → Save.
- O sistema emitirá uma chave. Copie-a.
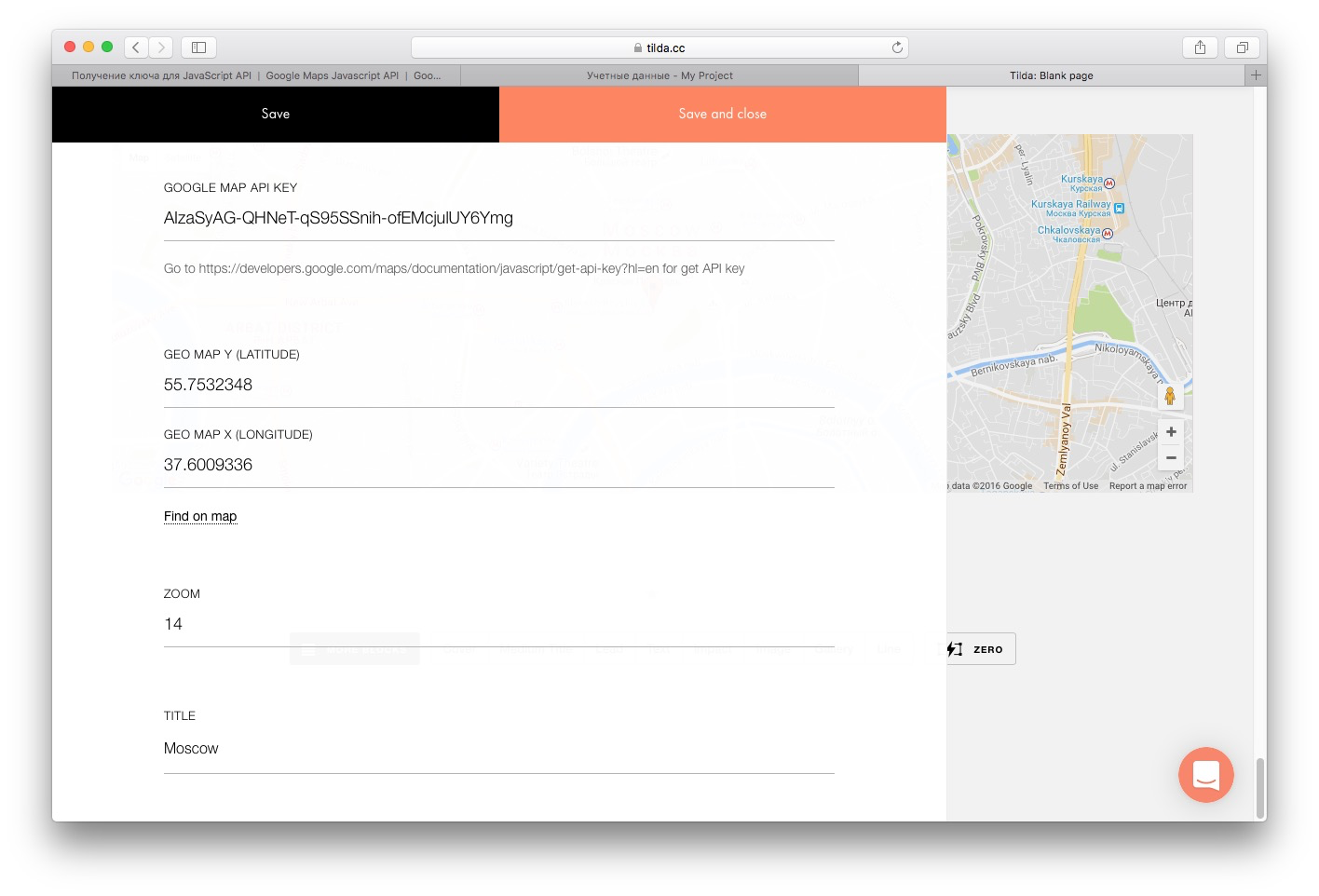
- Acesse Tilda, adicione um bloco com um mapa (por exemplo, T143 da categoria "Other"), abra o painel Content (Conteúdo) do bloco, cole a chave emitida no campo "Google Map API Key", insira as coordenadas e publique a página.
Observação. Para concluir o processo, você precisa criar uma conta de faturamento do Google e inserir os detalhes do seu cartão de pagamento!

Perguntas semelhantes
Essa resposta foi útil?

Sim
0

Não
0